4、用VSCode调试项目
VSCode是一个轻量级、高度可定制的代码编辑器,它提供了丰富的功能和插件,使得前端开发变得更加高效和便捷。
- VSCode对于前端开发来说具有良好的语法高亮和代码提示功能,能够帮助开发者快速定位和修复代码错误。它支持多种前端开发语言,如HTML、CSS、JavaScript等,以及各种前端框架和库,如React、Vue等,使得开发者能够更加专注于代码的编写和调试。
- VSCode提供了强大的调试功能,可以方便地进行代码的调试和错误定位。开发者可以设置断点、观察变量值,并通过调试控制台查看代码执行过程中的输出信息,从而快速定位和解决问题。
- VSCode还支持各种版本控制系统,如Git,使得团队协作更加便捷。开发者可以直接在VSCode中进行代码提交、拉取和合并等操作,而无需切换到其他工具。
另外,VSCode还具有丰富的扩展生态系统。开发者可以通过安装各种插件来扩展VSCode的功能,满足个人化的开发需求。例如,可以安装代码格式化插件、代码片段插件、主题插件等,以提高开发效率和舒适度。
这门课选择VSCode的原因
- VSCode和TypeScript是好的搭档,对语法高亮、代码补全、重构支持、调试支持、TSDoc支持都是非常好的。
- Node.js相对轻量级。使用VSCode开发足够,结合ts类型提示,非常完美。VSCode可以通过TypeScript的静态类型检查功能,检测代码中的潜在错误,并在编辑器中标记出来,帮助开发者及早发现并解决问题
- 前端用户偏多,VSCode对前端支持尤其好,尤其是TS支持(ts的诞生其实也是为了这个生态,atwood定律:any application that can be written in JavaScript, will eventually be written in JavaScript)。TypeScript给VSCode带来了更强大的编码辅助功能,提高了开发效率和代码质量。
下面,我们让我们从VSCode基础开始,讲解如何通过VSCode调试用ts编写的Node.js应用吧。
VSCode必杀技
首先,我们要承认开发是效率差别的,使用VSCode也是,下面列举几个我认为的提效技巧。
- 使用code命令
- 配置快捷键
- 使用插件
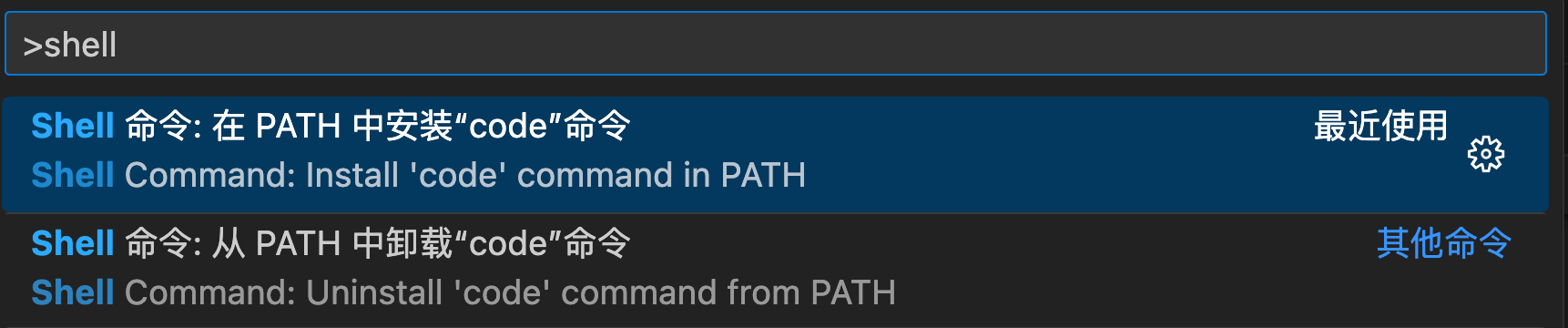
Code命令

然后在终端中就可以使用了。
$ code --install-extension connor4312.nodejs-testing
配置快捷键
使用快捷键可以提高工作效率、减少手部负担,并提升专注力。因此,在编辑器中使用快捷键是非常推荐的。我是非常习惯XCode快捷键,所以把这套用法也拿到VSCode里,发现还是非常高效的。
keybindings.json
// 将键绑定放入此文件中以覆盖默认值
[
{ "key": "cmd+1", "command": "workbench.view.explorer" },
{ "key": "cmd+2", "command": "workbench.view.search" },
{ "key": "cmd+3", "command": "workbench.view.scm" },
{ "key": "cmd+4", "command": "workbench.view.debug" },
{ "key": "cmd+5", "command": "workbench.view.extensions" }
]
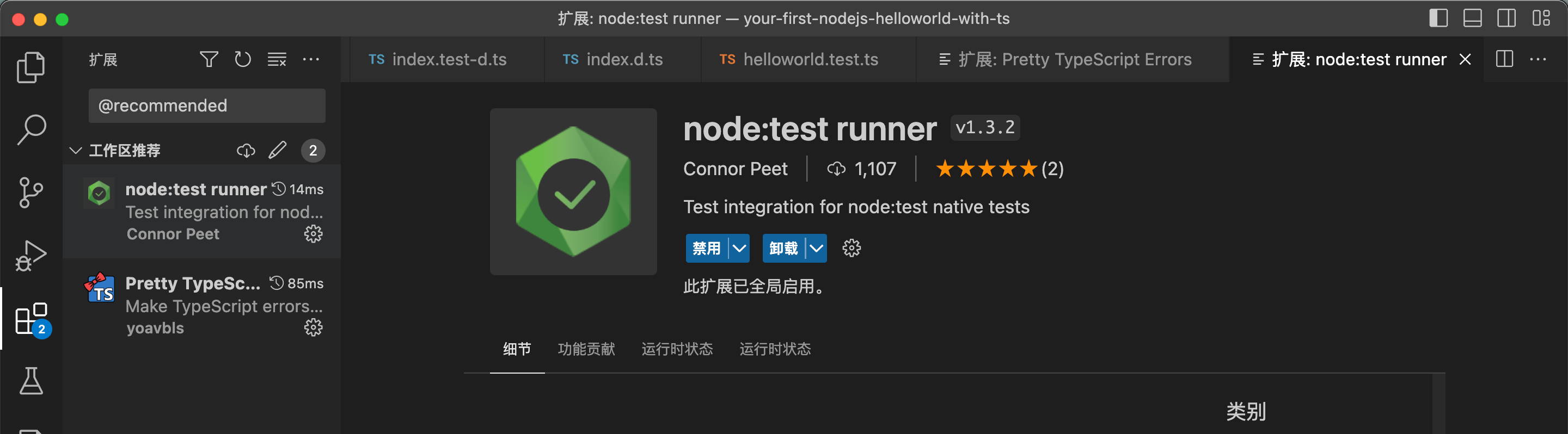
必备插件
.vscode/extensions.json 是项目用到的 插件 推荐列表,项目应该将此配置 写入用到的插件

- GitHub Copilot
- GitLens
- Pretty TypeScript Errors
- vscode-icons
- IntelliCode
- nodejs-testing
- wayou.vscode-todo-highlight
Node.js调试
Node.js的调试发展历史
在Node.js的调试发展历史中,调试协议也经历了一些变化。以下是一些主要的调试协议变化和相关工具的举例说明:
- 早期阶段(2009-2011年):
- 在Node.js刚刚发布的早期阶段,调试协议并不是很完善。开发者主要使用console.log()语句进行调试,没有专门的调试协议。
- Node.js内置调试器(2011年至今):
- 2011年,Node.js引入了内置的调试器模块,并定义了一种基于V8调试协议的调试协议。该调试协议允许开发者通过与Node.js应用程序进行通信,实现断点设置、单步执行、变量查看等调试功能。
- Node-inspector是一个基于该调试协议的第三方工具,它提供了一个图形化界面,可以在浏览器中进行调试。开发者可以通过在终端中运行
node-inspector命令启动Node-inspector,然后在浏览器中访问相应的URL来进行调试。
- Chrome开发者工具(2016年至今):
- 2016年,Node.js引入了与Chrome开发者工具集成的调试功能,这是一个重大的调试协议变化。Node.js开始使用Chrome开发者工具的调试协议(Chrome DevTools Protocol)来与Chrome浏览器进行通信,实现调试功能。
- 开发者可以通过在终端中使用
node --inspect命令启动Node.js应用程序,然后在Chrome浏览器中访问chrome://inspect页面来进行调试。在Chrome开发者工具中,可以设置断点、单步执行、查看变量等。
- 第三方调试工具(2011年至今):
- 除了Node-inspector和Chrome开发者工具,还有其他第三方调试工具可供选择。例如,VS Code的调试插件可以与Node.js应用程序进行集成,提供了强大的调试功能。WebStorm也是一个流行的Node.js开发工具,它内置了丰富的调试功能。
总结起来,Node.js的调试发展历史中,调试协议经历了从无到有、从V8调试协议到Chrome DevTools Protocol的变化。开发者可以根据自己的需求选择合适的调试工具,并使用相应的调试协议来实现断点设置、单步执行、变量查看等调试功能。
使用node --inspect命令调试
当你想要通过调试工具(如Chrome开发者工具)对Node.js应用程序进行调试时,可以使用--inspect或--inspect-brk命令行参数来启动Node.js。
-inspect:启动Node.js应用程序,并监听默认的调试端口(9229)。应用程序会在启动后立即执行,不会在第一个行为处停止。-inspect-brk:启动Node.js应用程序,并监听默认的调试端口(9229)。应用程序会在启动后立即停止在第一行,等待调试器连接。
以下是具体的用法和示例:
-
使用
-inspect参数启动Node.js应用程序:node --inspect index.js这将启动Node.js应用程序
index.js并监听默认的调试端口。然后,你可以在Chrome浏览器中打开chrome://inspect页面,点击"Open dedicated DevTools for Node"按钮,就可以使用Chrome开发者工具进行调试了。 -
使用
-inspect-brk参数启动Node.js应用程序:node --inspect-brk index.js这将启动Node.js应用程序
index.js并监听默认的调试端口。应用程序会在启动后立即停止在第一行,等待调试器连接。你可以在Chrome浏览器中打开chrome://inspect页面,点击"Open dedicated DevTools for Node"按钮,就可以使用Chrome开发者工具进行调试了。在调试器连接之前,应用程序会一直停在第一行。
这些命令行参数可以帮助你在调试过程中与Node.js应用程序建立连接,并使用调试工具对代码进行断点设置、单步执行、变量查看等调试操作。
使用vscode调试的3种方式
Visual Studio Code(VS Code)提供了三种常用的调试方式来调试Node.js应用程序。这些调试方式是:
- 启动配置调试(Launch Configuration Debugging):通过在VS Code中配置启动参数来启动和调试Node.js应用程序。你可以在
.vscode/launch.json文件中定义调试配置,包括调试器的类型、调试的目标文件、运行参数等。然后,你可以通过点击VS Code的调试按钮,选择相应的调试配置来启动并调试应用程序。 - 附加到进程调试(Attach to Process Debugging):通过将VS Code附加到已经运行的Node.js进程来进行调试。你可以在VS Code中创建一个附加配置,指定要附加的进程的端口号或进程ID。然后,你可以点击VS Code的调试按钮,选择相应的附加配置来连接到正在运行的Node.js进程并进行调试。
- 调试控制台调试(Debug Console Debugging):在VS Code的调试控制台中直接执行和调试Node.js代码。你可以在VS Code的调试视图中打开调试控制台,然后在控制台中输入和执行Node.js代码。你可以设置断点、单步执行、查看变量等来进行调试。
这些调试方式都提供了丰富的功能,可以帮助你在VS Code中方便地进行Node.js应用程序的调试。你可以根据自己的需求选择适合的调试方式来进行调试。
vscode有3种调试方式
-
auto attach 自动附加
-
JavaScript debug terminal
-
launch.json配置方式
自动附加
自动附加是默认关闭的,可以通过shift + cmd + p, 输入attach,选择 Debug: 切换开关自动附加 选项来开启。

有4种模式
- 始终(always): 在vscode终端启动的所有进程都会自动附加
- 智能(smart): 非node_modules目录下的脚本都会自动附加。排除范围可在 debug.javascript.autoAttachSmartPattern 指定
- 仅带标志(onlyWithFlag): 只会对带 --inspect 或 --inspect-brk 启动的进程进行自动附加
- 禁用(disabled): 关闭自动附加
auto attach对vscode启动的所有终端会自动开启调试,无需配置,十分方便。一般可以选择 智能 和 仅带标识 选项,始终选项 选择范围太大,对不想调试的终端也会有影响,损耗性能。
Smart模式
在VS Code中,"Auto Attach"是一种调试配置选项,用于自动附加到正在运行的Node.js进程进行调试。其中,"Smart"模式是一种自动附加的智能模式,它会根据当前工作目录和项目配置来确定是否自动附加到正在运行的Node.js进程。
在"Smart"模式下,VS Code会根据以下条件来确定是否自动附加到Node.js进程:
- 当前工作目录:VS Code会检查当前打开的文件所在的目录,如果该目录是一个Node.js项目的根目录(例如包含
package.json文件),则会自动附加到正在运行的Node.js进程。 - 项目配置:VS Code会检查当前打开的文件所在的目录,以及父级目录,是否包含
.vscode/launch.json文件。如果有,且该文件中包含了一个有效的"attach"配置,那么VS Code会自动附加到正在运行的Node.js进程。
如果以上条件都满足,VS Code会自动附加到正在运行的Node.js进程,并在调试视图中显示相关的调试信息。
"Smart"模式的好处是,它可以根据项目的上下文来确定是否自动附加到Node.js进程,而无需手动配置每个项目的调试选项。这样可以提高开发效率,并减少手动操作的繁琐性。
请注意,"Smart"模式只在调试视图中选择"Auto Attach"选项时才可用,并且需要安装并启用"Node.js Auto Attach"扩展。
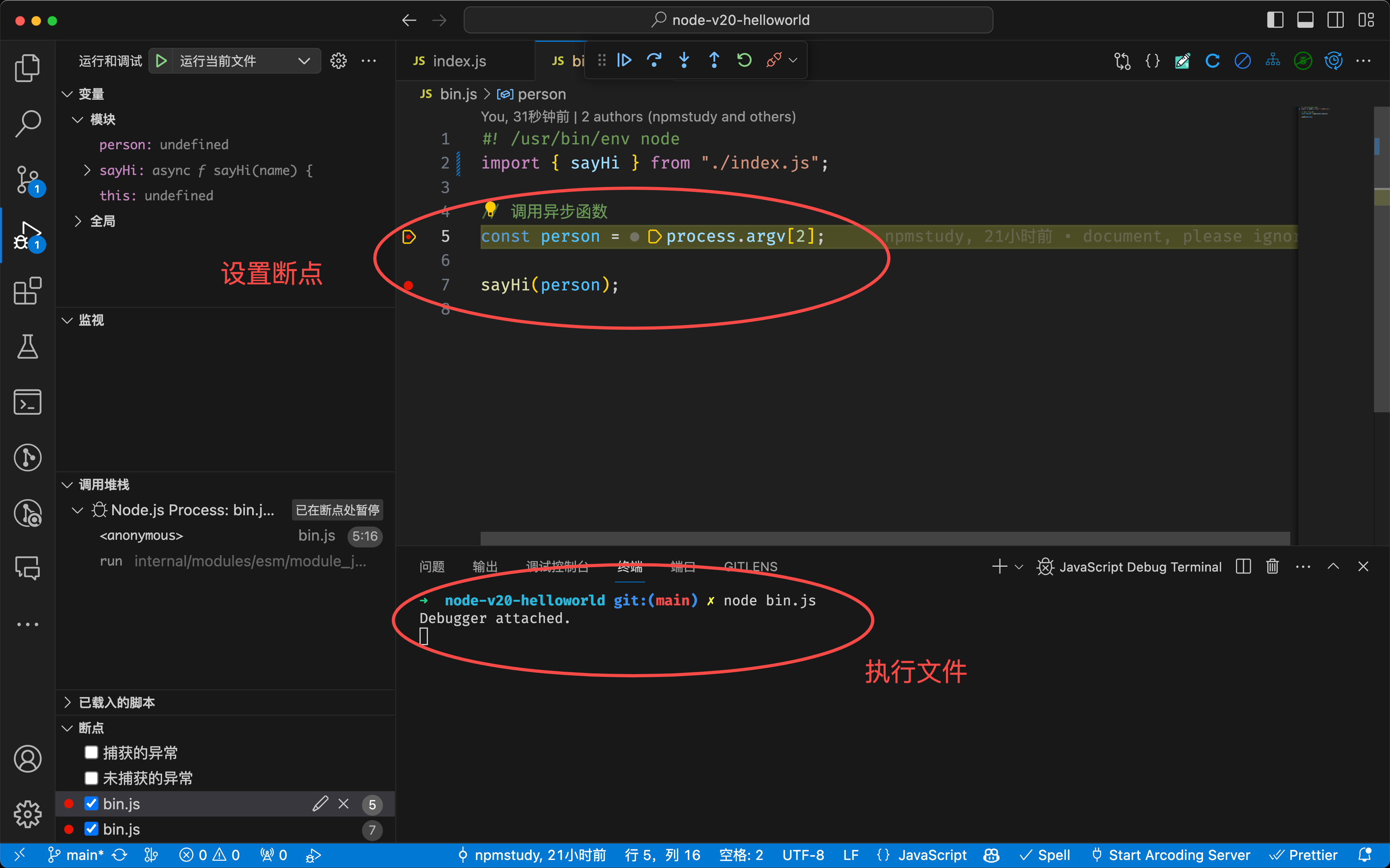
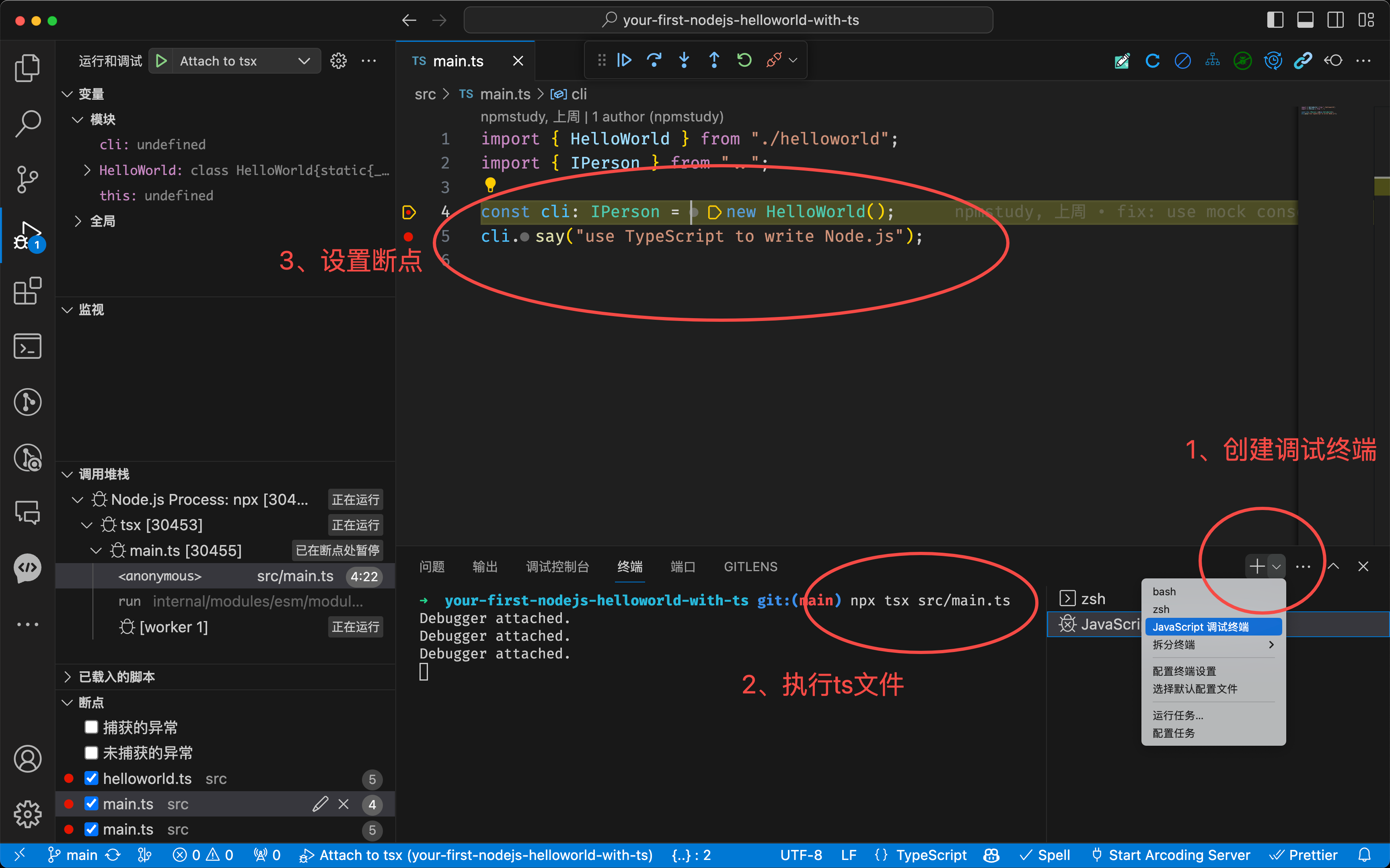
使用步骤。
1、在代码里加上断点
2、在终端里执行该文件
3、VSCode会自动帮你进入断点调试模式

这个smart模式真的是太方便了。smart模式不只是node可以执行调试,tsx也可以直接调试,是我目前唯一推荐的调试方式。下面我们看一下ts环境下的Node.js项目调试。
TS+Node.js调试
尽管 TypeScript 调试可能会面临一些麻烦,但使用合适的工具和技术,结合良好的调试实践,可以帮助你解决大部分调试问题。
有了上面Node.js调试的知识点,相信学习这节调试ts编写的node项目应该更容易。
JavaScript debug terminal
VSCode 中早已内置了相当无脑的 Debug 方式,就是 JavaScript Debug Terminal,利用它我们只需要负责打断点,别的什么 inspect、launch.json 都不需要关注,主打的就是一个无脑、简单。
在vscode的终端启动一个 JavaScript调试终端(JavaScript debug terminal),在该终端中启动的所有node进行会自动开启debug。这个比auto attach更有选择性一些,仅仅影响当前的终端,无脑开启,非常适合快速调试。在JavaScript调试终端里,可以无脑开启对js/ts脚本的调试,可以直接打断点,也可以使用debugger,无需配置 launch.json。
开启一个 JavaScript 调试终端,直接在终端运行任意 js程序,包括
- 单个js文件,使用 node test.js
- npm run script 命令,例如:npm run dev
- typescript文件,使用 npx tsx test.ts
- 其他,比如webpack文件、jest文件也支持
在package.json文件script命令上方出现的Debug按钮,和hover出现Debug Script按钮,均为开启 JavaScript 调试终端 进行调试

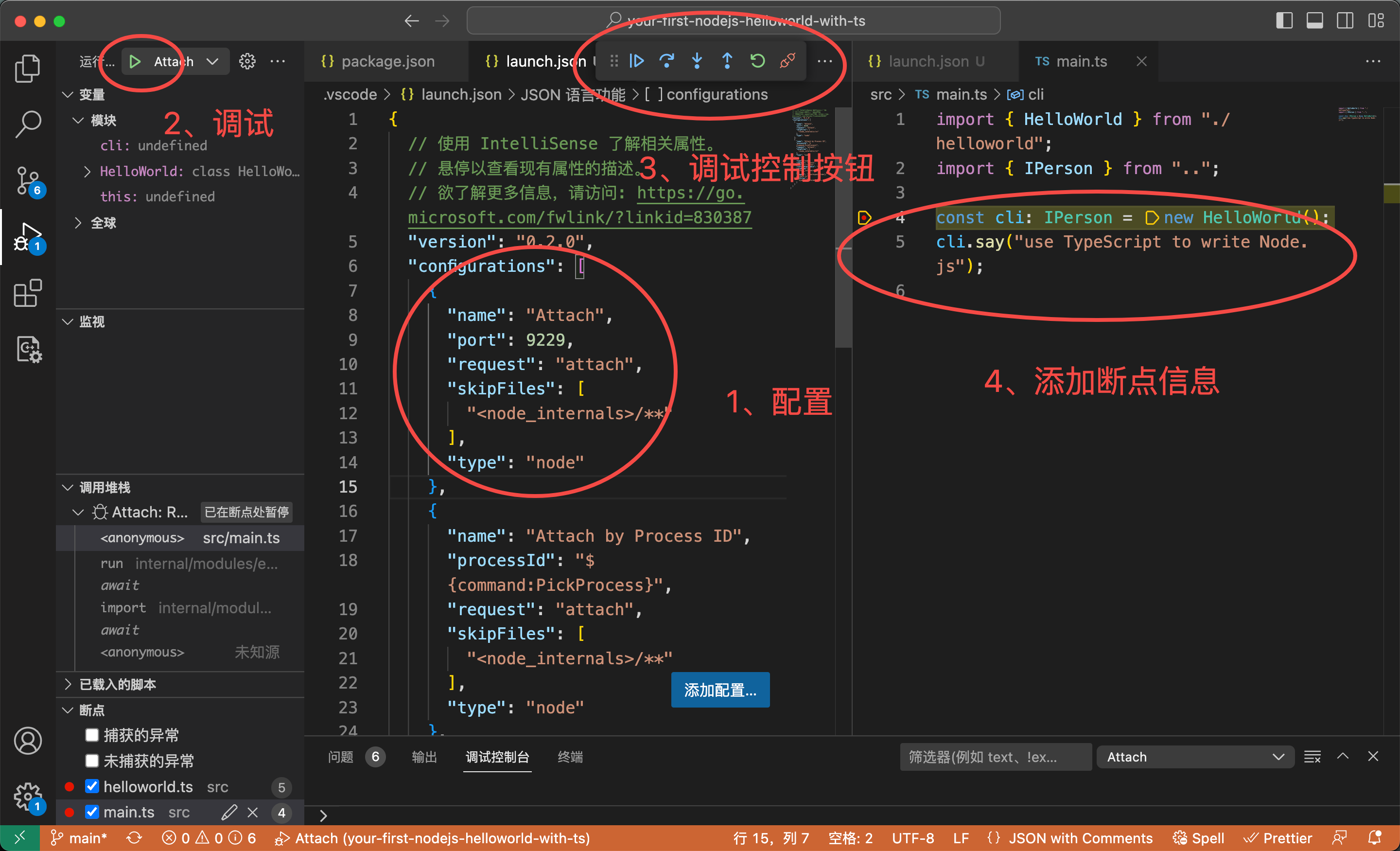
通过—inspect实现
通过先启动调试进程方式
$ npx tsx --inspect-brk src/main.ts
Debugger listening on ws://127.0.0.1:9229/fb1656c7-cf94-4337-9082-47acd5b53f69
For help, see: https://nodejs.org/en/docs/inspector
如下图。

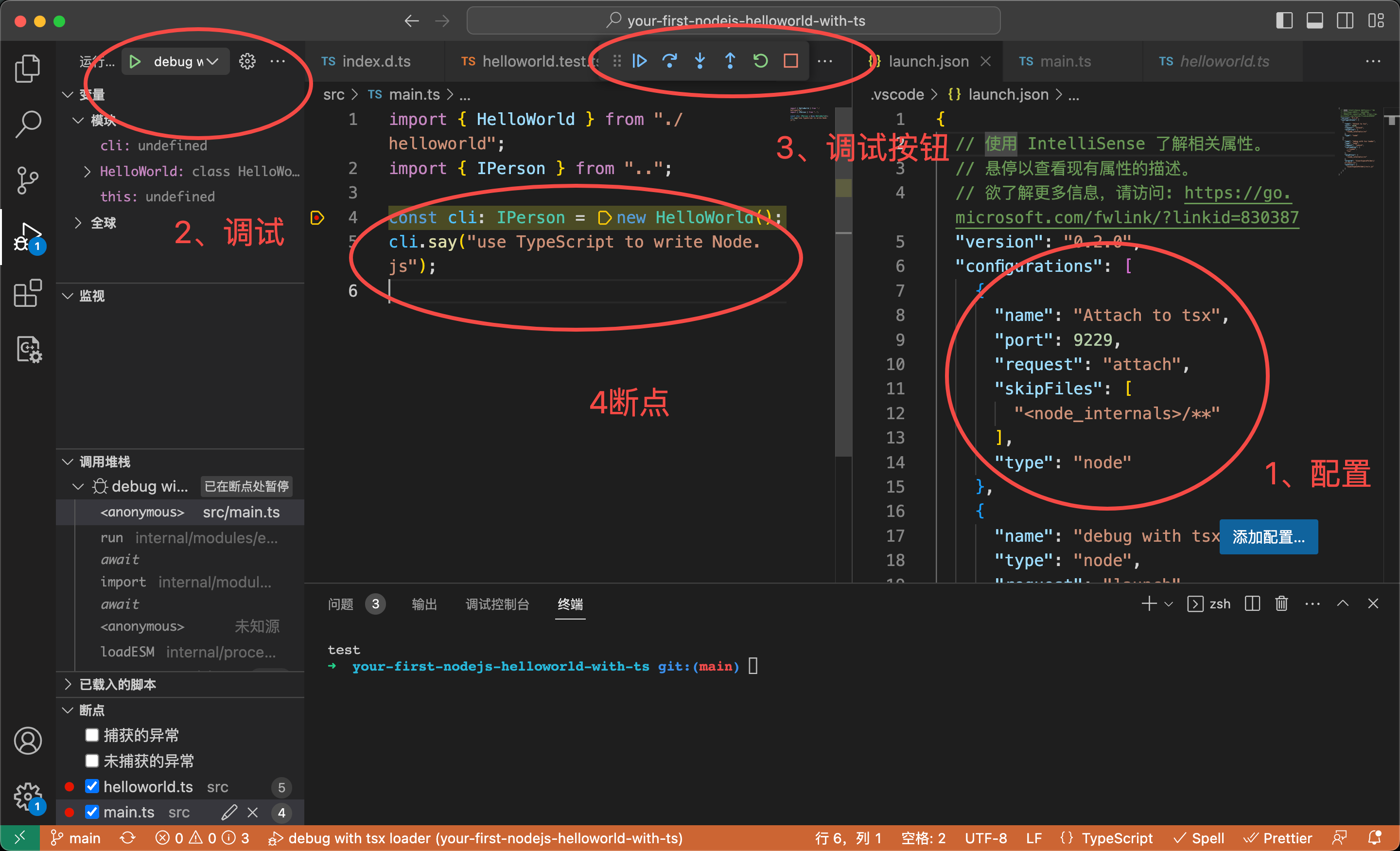
launch.json配置方式
对于复杂调试可进行自定义配置,vscode可在调试面板智能创建launch.json文件,并且可通过 添加配置按钮 自动添加一些默认配置。
修改launch.json文件内容如下。
{
"name": "debug with tsx loader",
"type": "node",
"request": "launch",
"runtimeArgs": [
"--loader",
"tsx"
],
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/src/main.ts",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
点击运行右侧绿色按钮,就可以顺利进入调试界面了。

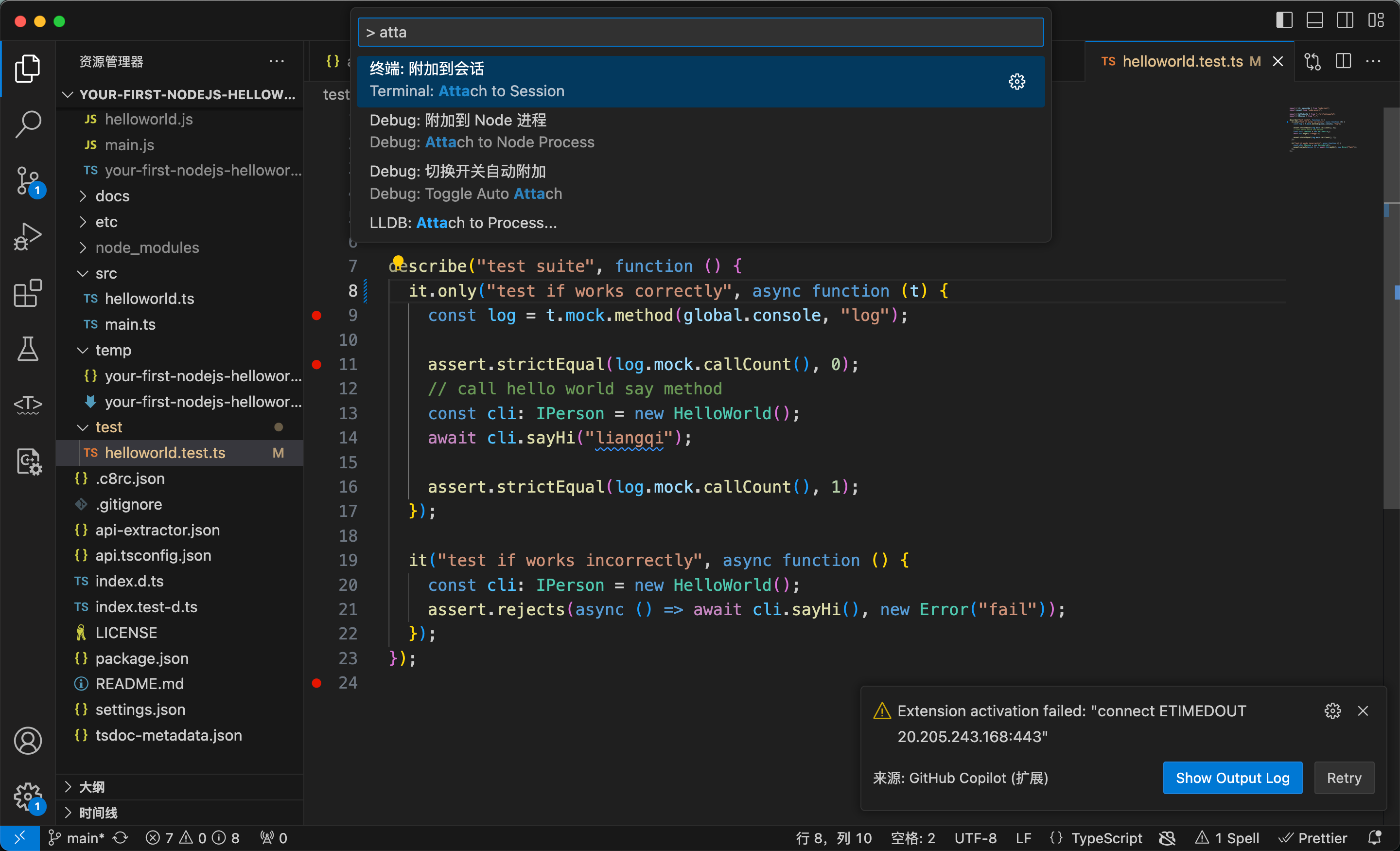
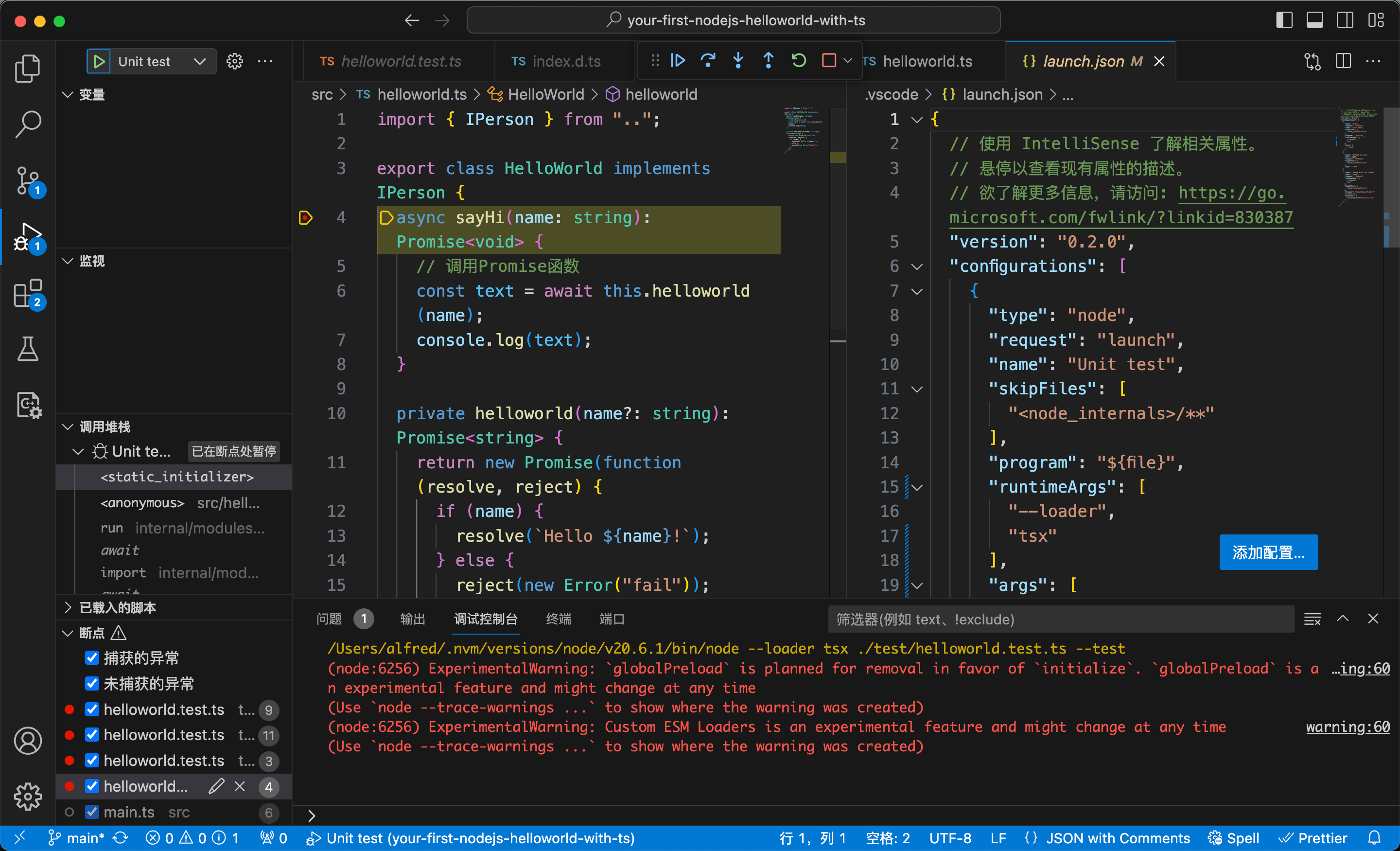
给测试文件增加断点
launch.json
{
"type": "node",
"request": "launch",
"name": "Unit test",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}",
"runtimeArgs": [
"--loader",
"tsx"
],
"args": [
"--test"
]
},
在test.ts文件中增加断点。cmd+4,执行Unit test,就会自动触发断点。

小结
从早年使用node-inspector调试,到后来node —debug到node —inspect,真是差别巨大。到vscode调试,真的不得不感叹技术的进步。其实,正常学习vscode调试,参考官方文档就够,但是很多结合ts开发,这就会变成一个复杂的问题了。
- 那么多调试方式,我应该选择哪个
- ts本身执行有很多方式,tsc、tsx、tsup如何选择。
相信通过这个章节的学习,你已经有了自己的答案。如果说哪个是我认为比较好用,毫无疑问,我会推荐tsx在Smart模式下进行调试。
调试只是进阶内容,下一章的测试是高阶内容,让我们准备开始新的旅程吧。